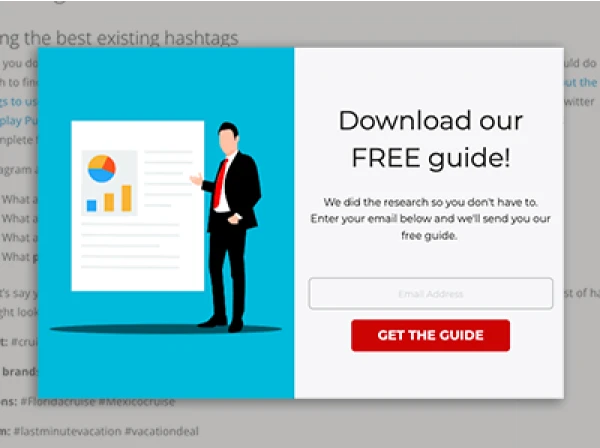
Are you using any popups on your ShortStack Campaign?
Want to know how to customize them so they look like the rest of your app and not the default blue and white?
The next few weeks I'll be focusing on tips for updating your popups.
You may remember a tips from a few weeks back about updating the border color of your popup (check it out, here), this time we're going to focus on the header area, otherwise known as the title bar, of the popup.
Here's some CSS to help you out:
/* Color of pop-up Title Bar background */.boxy-wrapper .title-bar{background-color:#C0C0C0;/*Color of the title bar */}/* Color of text in pop-up Title Bar */
.boxy-wrapper .title-bar h2{color:#000000; /*Color of the font*/
font-size:16px; /*Size of the font*/
font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif; /*Web-safe font associated with the title bar text*/
font-weight: bold; /*Weight of the font*/
text-align:center; /*Text alignment of the title bar text - other options include left and right alignment*/}
Keep an eye open for next week's post, where I'll talk about customizing the color of the little "X" in the upper right corner of the popup, used to exit out of the popup. As per usual, check out these handy-dandy resources from w3schools.com:
Web-safe font guide: http://www.w3schools.com/cssref/css_websafe_fonts.asp
About the author
Dana Sullivan Kilroy is a communications professional with more than 20 years of experience delivering compelling content. Her work has appeared in national, award-winning publications and sites, including: The New York Times, The Los Angeles Times, The Wall Street Journal, USA Today, and Fast Company, Inc.
Recent posts
Go back to blogGet marketing tips straight to your inbox
Launch an irresistible giveaway. Get started for free.
Join 630.000+ marketers that are boosting engagement and sales.